쿠팡 파트너스 광고를 티스토리 사이드바에 설정 할 수 있습니다. 북 클럽 스킨 사이드바를 기준으로 설명을 드리니 자신이 사용하는 스킨과 비교하시기 바랍니다. 생각보다 간단하고 자주 만질 필요 없이 설정만 잘 해 놓으면 됩니다. 그럼 지금부터 설명을 시작해 보겠습니다.

쿠팡 파트너스 광고 티스토리 사이드바 설정 방법
쿠팡 파트너스란?
쿠팡 파트너스 회원으로서 쿠팡내 상품의 링크를 블로그나 워드프레스 등에 소개하고 다른 사람이 해당 링크를 클릭해서 상품 구매까지 이루어진다면, 나에게 일정한 수수료를 지급하는 제휴 마케팅입니다. 좋은 것은, 꼭 내가 홍보한 상품이 아니더라도 클릭 후 24시간 내에 구매한 상품은 전부 내가 수수료를 지급 받을 수 있습니다.
쿠팡 파트너스 가입하기
일단 먼저 회원가입을 하여 파트너스 아이디를 부여 받아야 합니다. 회원 가입은 아래 링크를 통해서 가능합니다.
추천인 아이디 : ID: AF6155762
추천인 아이디 기입하면, 30일간 발생한 매출 1%를 추천인과 피추천인 모두에게 지급합니다.
초보시절 수익이 나기 전까지 도움이 될 수 있으니 많이 귀찮지 않으시면 추천인 기입하시면 도움이 되실 겁니다. 다음은 실제 어떻게 광고를 시작할 수 있는지 알아보겠습니다.
쿠팡 파트너스 상품 링크 만들기
상품 검색 및 선정
일단 먼저 소개하고 싶은 상품을 선정해야 합니다. 사람들이 어떤 상품에 관심이 있는지도 계속 발굴하시고, 클릭을 유도할만한 상품 리뷰나 소개도 중요합니다.
나열하듯이 “클릭만 해라!” 의 모습은 오히려 당신의 블로그 전체에 대한 신뢰를 떨어뜨릴 수 있습니다.
저는 예시를 위해 냉장고를 검색해 보았습니다.
여러 상품 중에 쿠팡에서 팔만한 물건. 쿠팡 이용자가 구매할 만한 상품을 캐리어 미니 냉장고로 선정했는데요. 이유는 비싸고 좋은 제품은 직접 방문하여 구매할 가능성이 많으니 만만하게 가볍게 온라인으로 구매 가능할 것 같은 제품을 선택했습니다. 물론 어떤 유저는 400만원이 넘는 tv를 자신의 링크를 통해 구입한 어떤 분이 계셔서 한번에 큰 수익을 얻으셨다고 하신 분도 계십니다.
그러나 욕심은 부리지 마세요. 저품질로 떨어지는 순간 차곡히 쌓아 왔던 당신의 모든 컨텐츠가 물거품이 될 수도 있답니다.
위 이미지에서 보시듯이 두 개의 버튼이 함께 표기 됩니다. 하나는 상품 정보 / 또 하나는 링크 생성.
상품 정보는 블로그에 소개할 페이지 컨텐츠를 제공하는 페이지입니다. 글을 쓸 때 참고하시면 됩니다.
우리가 지금 배우려는 곳이 바로 링크 생성입니다.
링크 생성을 누르고 들어가면

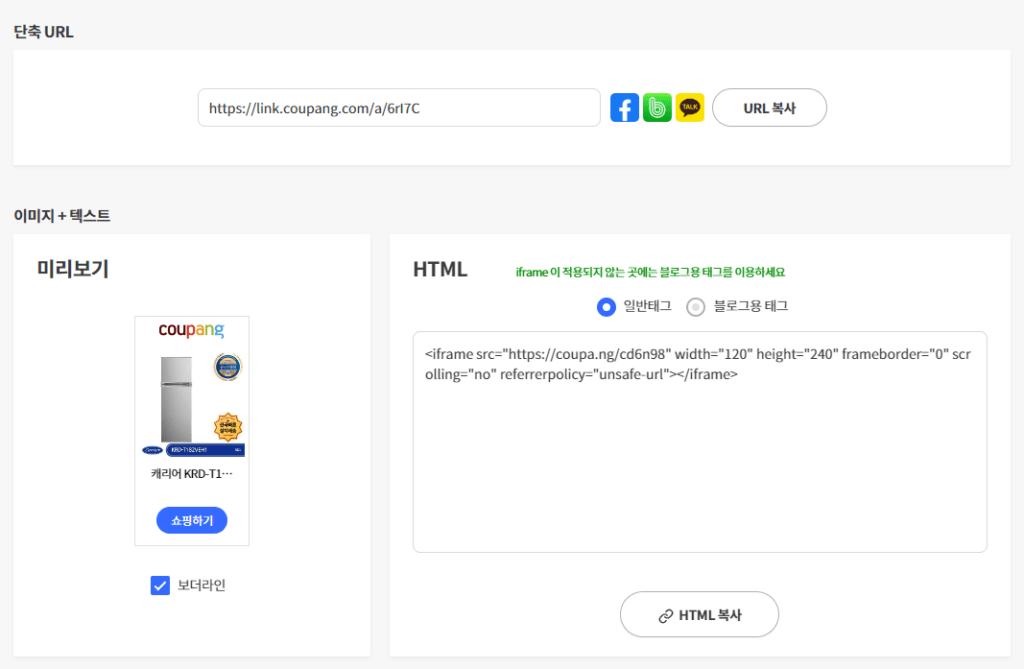
위와 같은 페이지가 생성되고 링크를 바로 붙여도 됩니다. 아래처럼요
위 링크를 누르고 들어가 보시면 제가 위에 소개해 놓은 미니 소형 냉장고 정보로 갈 것이고 바로 구매하지 않으시더라도 24시간 안에만 구매한다면 제게 수수료가 발생이 될겁니다.
그러나 저렇게 텍스트 버튼 링크 보다는 이미지나 배너등을 활용하면 더 효과가 좋겠지요?
아, 가장 중요한게 빠졌네요. 쿠팡 상품을 소개하면서 빠지지 않고 명기해야 하는 문구가 있습니다.
“이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.”
이 멘트는 꼭 기재를 해놓아야 합니다.
쿠팡 광고를 티스토리 사이드바에 고정으로
이제 오늘의 주요 컨텐츠인 쿠팡의 배너를 티스토리 사이드바에 고정으로 출력시키는 것에 대해 설명 드리겠습니다. 먼저 쿠팡 파트너스 홈페이지에서 배너 코드를 얻어야 합니다.
다이나믹 배너 만들기
쿠팡 홈페이지 상단에 링크생성에 마우스를 올려 보시면 여러가지 광고 기법이 보입니다.
우리는 지금 티스토리 사이드바에 광고를 넣기로 하였으니 “다이나믹 배너”가 필요합니다. 누르세요.
해당 페이지에 있는 배너 생성을 누르세요.

그러면 본인의 블로그에 맞는 각각의 항목을 정의해 주면 됩니다.
- 배너 제목 (내가 사용처를 인식할 수 있는 제목으로 / 추후 관리를 위해)
- 배너 타입 ( 파트너 추천 / 카테고리 베스트 / 고객 관심 기반 추천 / 상품 직접 선택 중 원하는 것으로)
- 배너 데이터 2번 항목에 따라 설정하는 코드가 나옵니다.
- 크기 조정 및 디자인 (이 역시 사이드바에 잘 어울리는 크기로 설정합니다.)
배너 생성을 눌러주면, 파트너스 코드가 생성되고, 이 것을 메모장에 잘 복사를 해 놓습니다.
| <script src=”https://ads-partners.coupang.com/g.js”></script> <script> new PartnersCoupang.G ({“id”:00000,”template”:”carousel”,”trackingCode”:”00000″,”width”:”680″,”height”:”140″,”tsource”:””}); </script> |
이제 티스토리 관리자 화면으로 가서 사이드바에 쿠팡 배너를 넣습니다.
HTML 배너출력에 “+ ” 를 누르시면 사이드바 어디에 표시할 건지 결정을 하고 위에 복사해 놓은 코드를 삽입하면 “쿠팡 배너 플러그인”이 생성이 됩니다.
이제 블로그로 돌아가 보시면 본인이 정한 위치에 광고가 되고 있을겁니다.
글을 마치며,
티스토리나 워드프레스는 어느 정도 코딩을 이해하거나 하실 수 있어야 합니다. 처음에는 잘 모르실 수도 있습니다만, 아시려고 노력해야 합니다. 처음에는 그림을 그리듯이 똑같이 코드를 옮겨 보시고 적용이 안되면 다시 지우고 다시 처음부터 해보고 하다보면 이제 코드를 이해하기 시작합니다.
무슨 의미의 코드인지는 몰라도 말이죠.
![]()